In the last week I built several simple models to challenge my prototyping ability and explore a variety of sensors. One major thing I’ve learned is that documentation is indeed a major element of protoyping. I cannot count how many times I’ve built and tweaked a module, only to spend additional time trying to remember how to return to a previous model when something fails. That said, here is a cool model I was able to create.

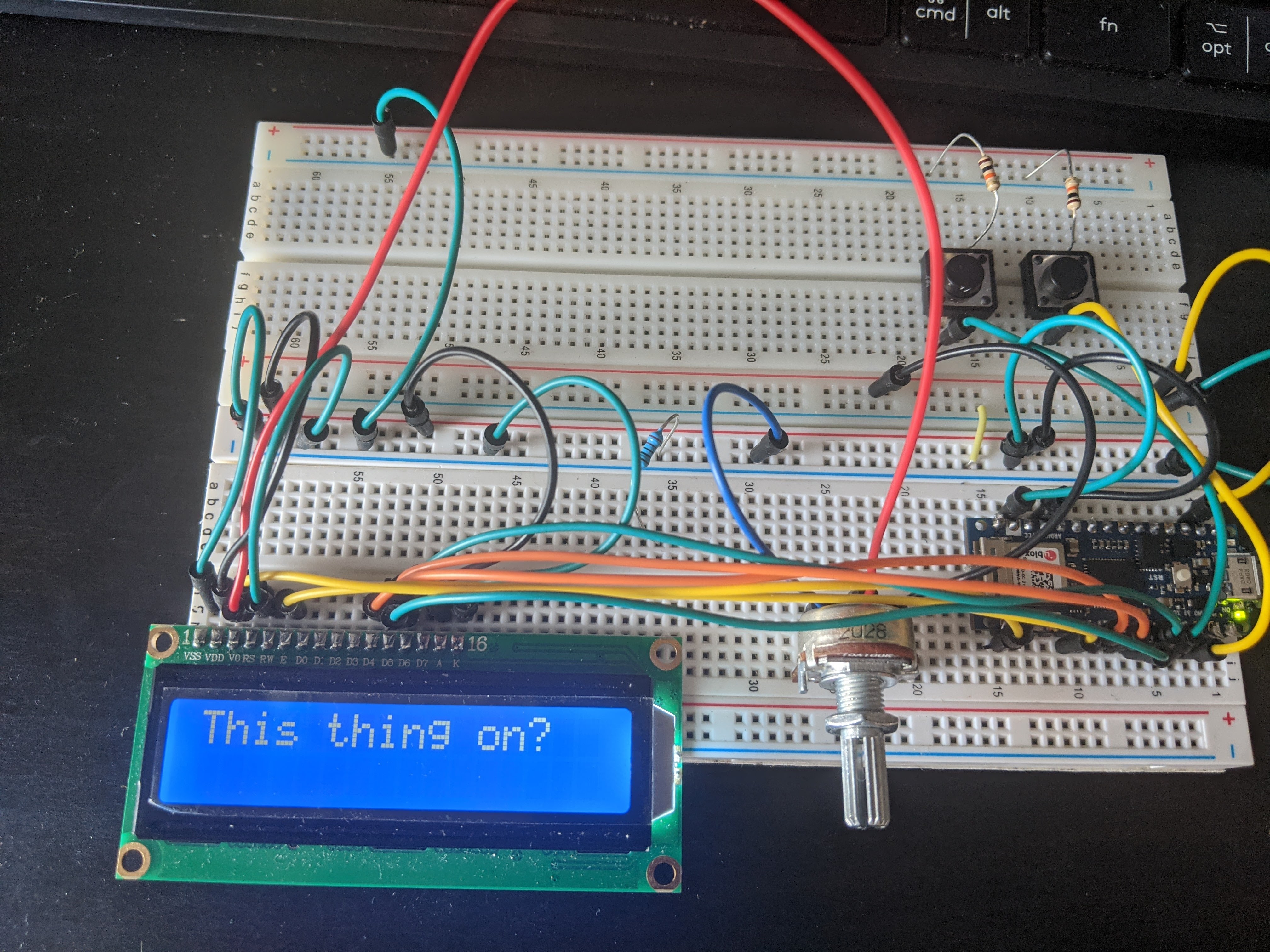
The goal behind this model was to test the LCD and potentiometer. I used the <liquidCrystal.h> library and an online tutorial to write a quick script that will play a loop of the lyrics from Das Racist’s Rainbow in the Dark.
I’m in the
Building
BUILDING
with Belding
Ask for whom the bell rings?
DR
From Rainbow in the Dark by Das Racist
This nonsensical (and arguably awesome play on words) lyric from the once indie-popular nerdcore rap group headed by Kool AD and Heems.It was simple enough to fill the character spaces and I was able to loop it to play with good timing. I tried a few ways to integrate the potentiometer but it was a bit unstable at time. For this I just fed the LCD contrast control to test the model. I would def like to learn more ways to interact with the LCD, like using the potentiometer to scroll or scale this model to work with my idea of a final project.
A few things to share about using the LCD display:
- It requires 5v to power which means you need to solder the plates under the Nano to power the 5V pins. This is an intentional design by Arduino.
- It requires several +/- connections to fully power and can get a little messy with wiring.
- It takes up a substantial amount of space on the breadbroad so plan accordingly.
- overpowering it can create noticeable inconsistencies on the screen.
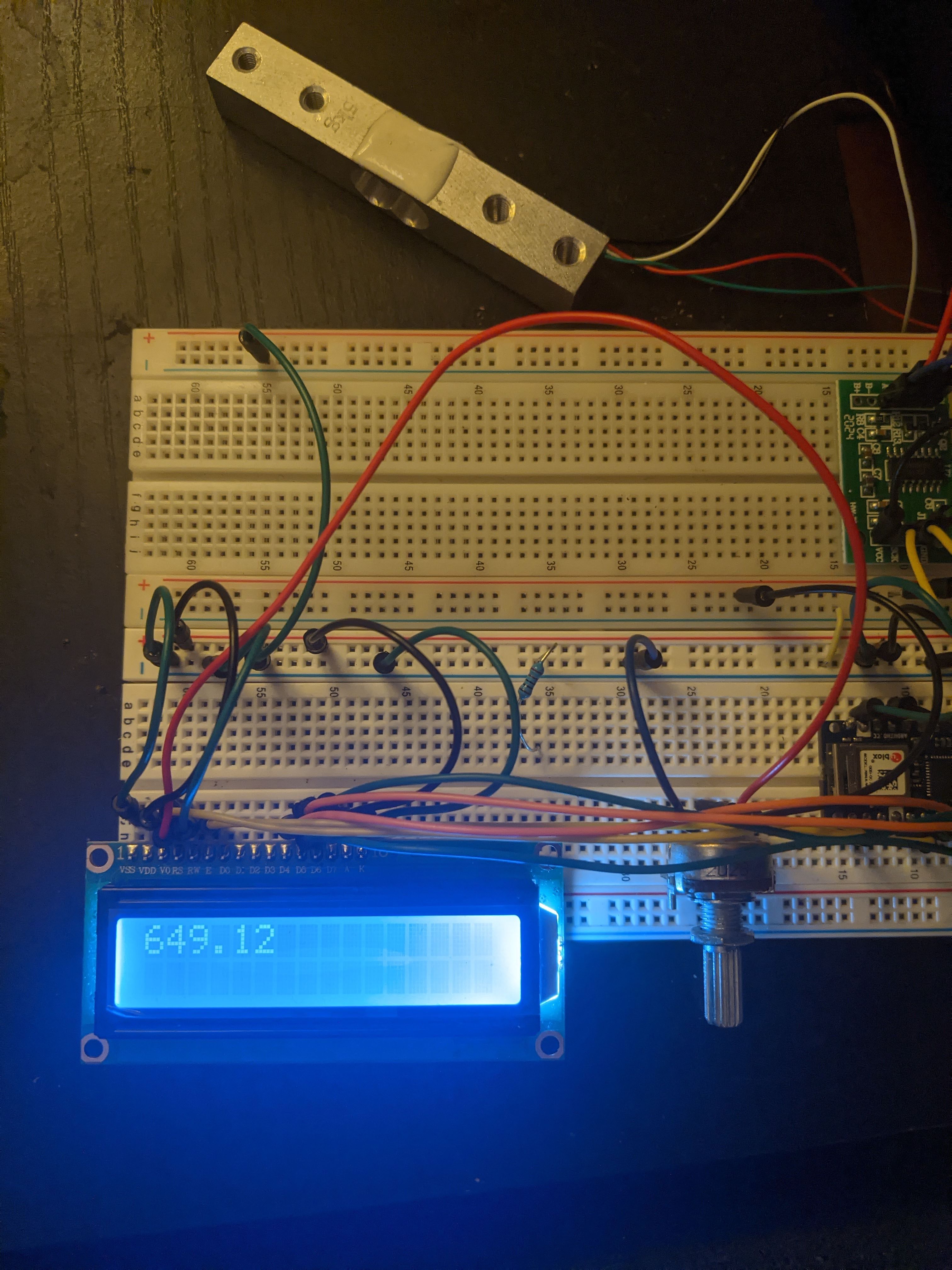
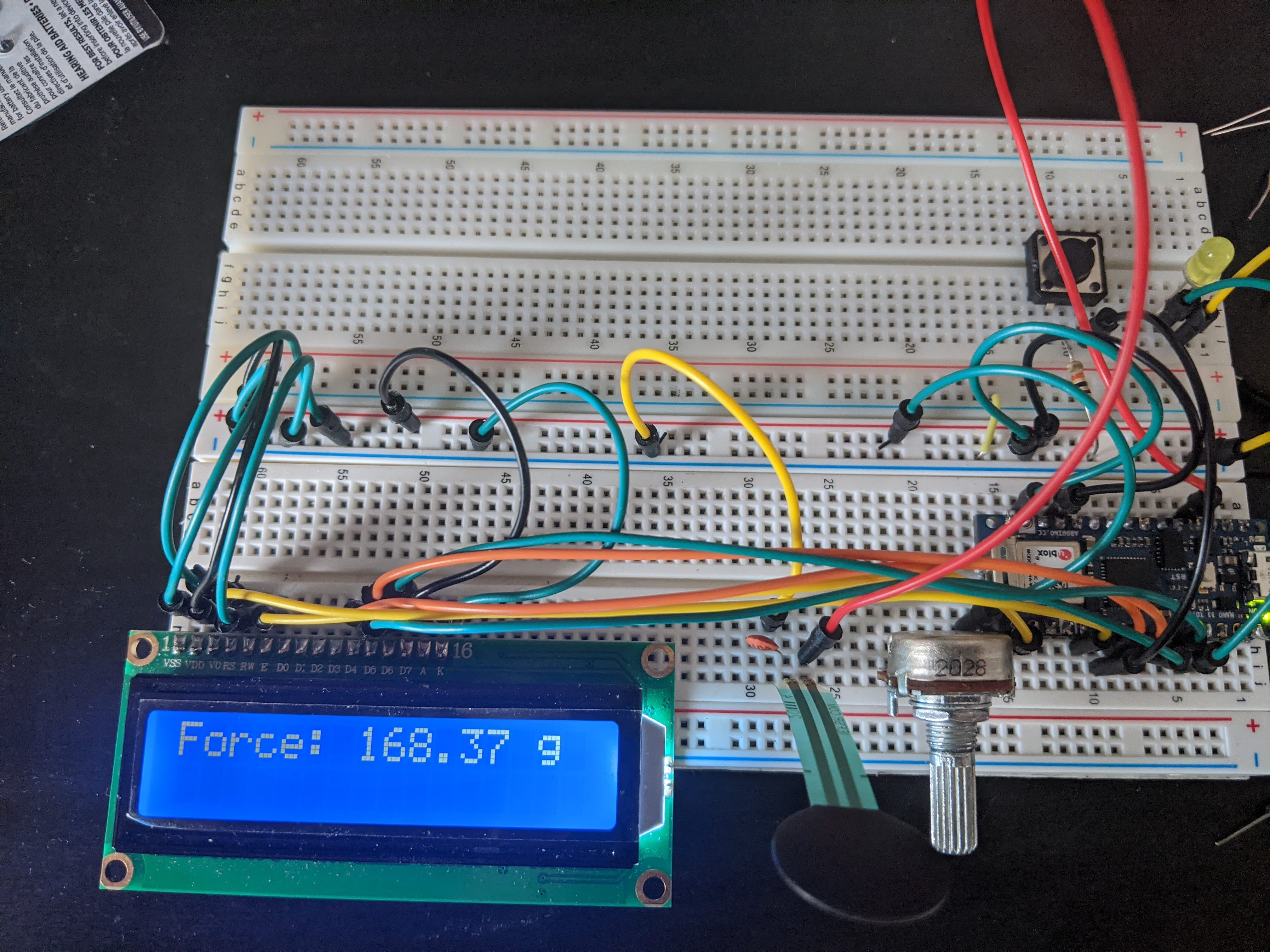
I also wanted to use the display as an alternative to feed info about attached sensors as I begin to formulate an idea about my final project. This turned out to be a pretty good idea since I can separate certain data from my serial monitor and simulate how some of my ideas would look/interacte with the LCD. Attached are two examples of this in action, using the FSR 402 force resistance sensor and a HC711 load cell.


One point of frustration has been designing resistance into the physical circuit and calibrating it in the code. This is something I hope to explore more over the weekend as I plan for my final project.
In the perfect world I would be able to build this into my dream prototype of a smartified scale + storage solution.

About That
I’ve been trying to narrow down my final project idea around art and accessibility. I was moved by Luisa Pereira’s conversation, and particularly inspired after watching her work with Google Creative labs to design tools that made digital creative expression more immersive and accessible.
I started thinking of ways to build a simple experience that can let even the least creative, least dexterous individual generate a piece of “Art” through their interaction with the hypothetical device. This was also influenced by my recent introduction to P5.js.
As our class is encouraged to blend our work in Creative Coding with the Interface Lab, I had an idea of what can be a physical art generator that scrolls throught a number of programmed patterns, un-previewable by the participant (who interacts with it via a potentiometer) and a force sensing resistor that can launch that pattern’s spread based on the amount of force applied. I had a much bigger idea orginally but this feels like both a challenging and possible within the remaining time left in our summer semester.